Интерфейс. Как это работает ?
Для начала надо бы знать пару нюансов:
- Полностью изменить или удалить все элементы интерфейса простому разработчику модификаций не получится, так как скрипты интерфейса привязаны к файлам движка игры. Доступ непосредственно к движку Клаузвиц имеют лишь разработчики игры, ну или прошаренные хакеры. Благо, вы можете спрятать ненужные вам элементы, делая их не видимыми, или менять их позицию.
- Любой интерфейс подразумевает за собой использование графических редакторов, например, Paint.net, Photoshop и т. д.
Основные файлы и принципы
Основные группы файлов по интерфейсу находятся:
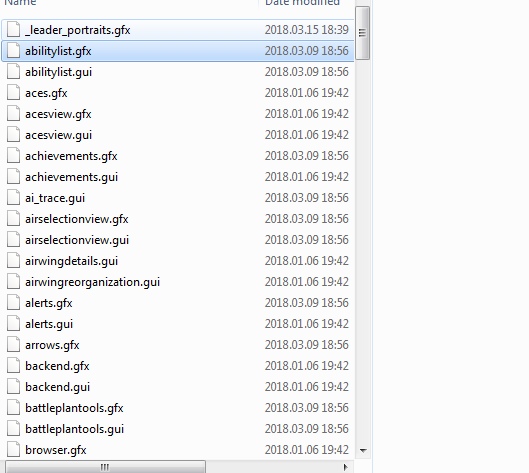
- …\Hearts of Iron IV\interface (инициализация переменных .gfx и скрипты графических элементов .gui). Этими файлами описываем наши элементы интерфейса, их позицию, функцию, привязываем к расширению экрана и т. д. Открываются с обычным Notepad, Notepad++ и подобными.

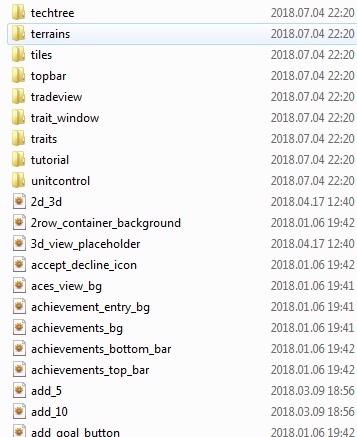
2. …\Hearts of Iron IV\gfx\interface (текстуры в .dds формате). Здесь находятся все текстурки интерфейса игры. Именно их и надо редактировать с графическими редакторами.

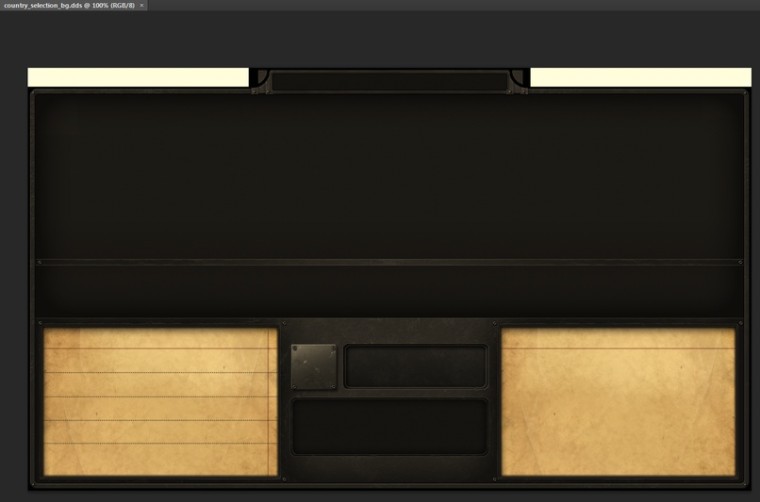
Теперь мы можем редактировать, к примеру, окно выбора стран country_selection_bg.dds

Открываем этот файл. Рисуем, копируем, что хотим. Можете соблюдать местоположение всех элементов, как значки, текст и т. п., но это будет вас ограничивать в фантазии. Правда, не придётся играться с .gfx и .gui.
В общем, если кнопки, картинки и текст остается в том же положении и не мешает вам, хватает попросту сохранить файл в ваш мод.
…\Hearts of Iron IV\mod\gfx\interface\country_selection_bg.dds
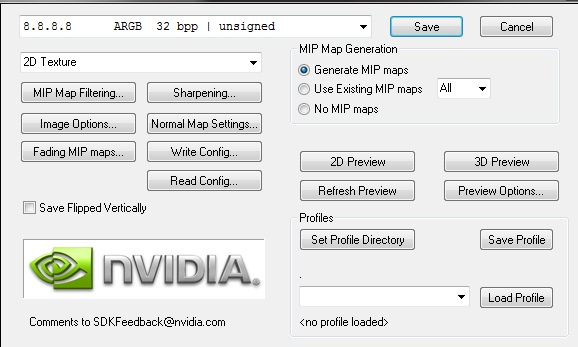
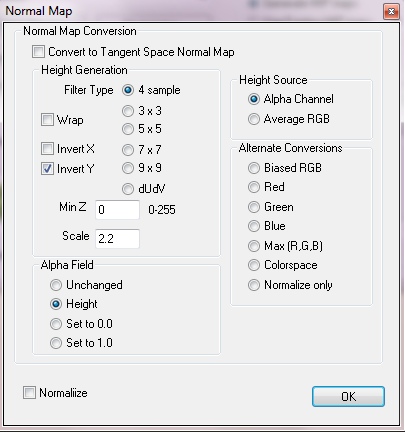
С таким настройками:

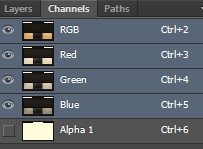
Также стоит соблюдать Alpha канал. Эта функция отображает только ту часть рисунка, которая вам необходима


Что белое — то будет видно, что серое — то прозрачно, что черное — невидимое. Сохраняйте все файлы с альфа каналом (save as > .dds > Normal Map Setting).

Всё, у вас первая ваша текстура.
Оригинальный интерфейс
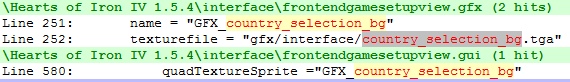
Вы неизбежно захотите своё с блэкджеком и куртизанками, поэтому учимся на примере того же country_selection_bg.dds менять позиции элементов. Для этого находим в каких файлах он прописан. Вы можете открыть все файлы с Notepad++ \Hearts of Iron IV\interface и пробить название текстурки в Find.


Как видим текстура выбора стран прописана в этих файлах.

Забираем их к себе в мод и открываем.
…\Hearts of Iron IV\mod\interface\
По сути, .gfx прописываются текстуры, которые используются в интерфейсе. Они обозначаются переменной, которую вы можете привязать к скрипту в файлах .gui.

Группа переменных спрайтов, имя переменной GFX_country_selection_bg, местонахождение самого графического файла gfx/interface/country_selection_bg.tga и эффект (допустим блеск, как у фокусов).
Когда вы хотите внедрить что-то новое, не поверху старых, совершенно новую картинку, она должна быть прописана здесь по такому же принципу.
Скрипты в файлах .gui уже интереснее.

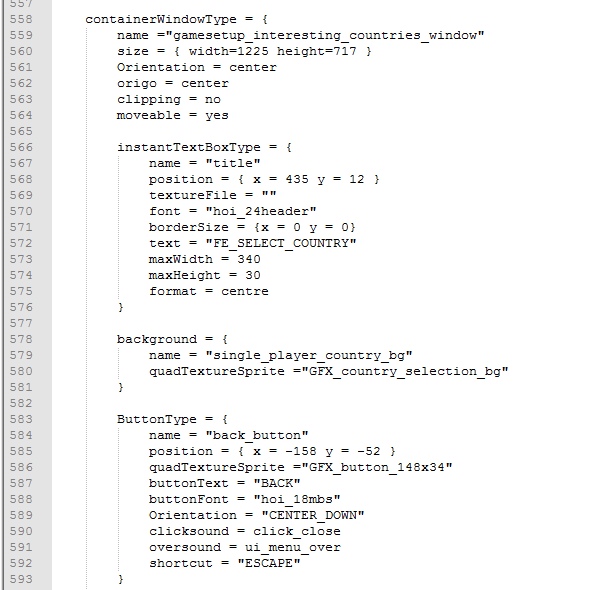
Контейнер containerWindowType — это вся группа интерфейса, в нашем случае, это окно выбора стран. Видно по названию, gamesetup_interesting_countries_window.
Изучим весь фрагмент:
Спойлер
containerWindowType = { //группа окна
name ="gamesetup_interesting_countries_window"//название
size = { width=1225 height=717 } //резолюция
Orientation = center //привязка к окну, будет в центре
origo = center //привязка к координатам
clipping = no //без вырезанных частей
moveable = yes //можно ли двигать окно? Да.
instantTextBoxType = { //кусок текста
name = "title" //название
position = { x = 435 y = 12 } //позиция текста
textureFile = "" //текстура, ее нет, так как это текст
font = "hoi_24header" //шрифт, на котором написан текст
borderSize = {x = 0 y = 0} //рамка, ее нет
text = "FE_SELECT_COUNTRY" //вызов переменной из локализации, видимый текст
maxWidth = 340 //максимальная длина текста
maxHeight = 30 //максимальная высота
format = centre //текст по центру
}
background = { //дополнительные текстуры на верху основной
name = "single_player_country_bg"
quadTextureSprite ="GFX_country_selection_bg"
}
ButtonType = { //категория кнопки
name = "back_button" //кнопка обратно
position = { x = -158 y = -52 } //ее позиция
quadTextureSprite ="GFX_button_148x34" //ее текстурка
buttonText = "BACK" //ее текст
buttonFont = "hoi_18mbs" //ее шрифт
Orientation = "CENTER_DOWN" //ее привязка местоположения
clicksound = click_close //звук при нажатии
oversound = ui_menu_over //после нажатия
shortcut = "ESCAPE" //вызов скрипта при нажатии
}
…
Спойлер
containerWindowType = { //контейнер в контейнере (окно на окне)
name ="countries" //выбор стран
position = { x = 15 y = 45 }
size = { width = -15 height = 120}
gridboxType = { //сетка, функция для разного числа стран, допустим хотите поместить в мод 6 мажорных стран, а позже 8 и т. д.
name ="countries_grid"
position = { x = 0 y = 0 }
size = { width = 100% height = 100% }
slotsize = { width = 150 height = 0 } //размер сетки в 150 пикселей
add_horizontal = yes //добавлять новую страну горизонтально, ванильная настройка, можете менять
max_slots_vertical = 1 //одна полоса
format = "UPPER_LEFT" //привязка слева наверху
}
}
Думаю, по этим фрагментам постепенно начинаете понимать суть. Возможно, вам возник вопрос, что значит эта привязка и ориентация? Может интерфейс гей? (тонкая шутка) Это обозначает местоположение нулевой координаты.
Представьте, вы на тетраде по математике нарисовали оси X и Y, их начало нулевая координата. Наверх и вправо — положительные числа, вниз и влево — отрицательные. Каждое окно привязано к такой координате. Почему? Это сделано из-за разного расширения мониторов пользователей. Если у вас 4К монитор, вам, скорее всего, всё будет отображаться красиво, и все кнопки и текст будет на правильном месте, но на стареньком мониторе 640 на 800 будет выглядеть коряво. По этой причине многие элементы имеют свою относительную систему координат.
Привязка orientation:
- CENTER (0, 0 в центре экрана)
- CENTER_DOWN (в центре внизу)
- CENTER_UP (в центре наверху)
- UPPER_LEFT (наверху слева)
- LOWER_LEFT (внизу слева)
- UPPER_RIGHT (наверху справа)
- LOWER_RIGHT (внизу справа)
Проще говоря, если у вас size = { width=1225 height=717 } и кнопка Orientation CENTER_DOWN, то нулевое положение такой кнопки в центре внизу (общая координата X=613, Y=0, относительная координата без определения отображается как нулевая). Да, это может путать вас, но есть, как есть. Поиграетесь с этим положением и поймете, как это работает.
Некоторые элементы можно просто удалить. Например, какую-то картинку или текст в глубине двойного контейнера, или спрятать с функцией hide_position, или обозначить координату (X=10000, Y=10000) за расширением экрана (не рекомендую, но так делают).





